Structuring a Product Design Team
While most of my experience is with smaller teams, I have learned a lot from working not only in house but at agencies and Fortune 100 companies as well. Not only have I been able to test out my team structure for a small fast-paced, high growth startup, but I’ve also been able to form hypothesis of how I would scale the team as the company grows as well.
First, Hiring The Right Skills
A lot goes into hiring the right people, here I am just focusing on the skills the team members should have. If you take the four stages of the double diamond process and flatten it out, you can think of it as a spectrum of skills.
1. Discovery, is someone really good at research methods, where as
2. Define, requires someone to take research findings across all areas on synthesize them down to one area to focus one, on problem or opportunity.
3. Develop is where your traditional user experience designers shine as they constantly iterate on solutions and quickly test out prototypes with actual customers, and lastly
4. Deliver is where a user interface or visual designer adds the clarity, the brand, and some delight while working with developers to get it out the door.
Don’t plan on finding one person who is a rockstar in all these areas. That is not sustainable for a person, nor is it scalable for your team. Instead, work towards creating a team that is well balanced, where each member is interested in all areas, but highly skilled in (or wants to grow in) one area.
The Product Development Process as a Spectrum of Skills
The Beautiful Team
A team where most of the designers are strong in visual and interface design is quiet common. I’ve ran across this a lot in my career. It’s the result of two things. One, companies not familiar with design tend to think designers are just there to polish up the product, and make it look “pretty” or "pop" so they tend to hire designs with strong graphic skills. And two, user experience design, product designer, or whatever we are called these days, is a fairly young field. Many designers moved into the field from visual, graphic, or print design.
These teams will make your products beautiful, but you need to watch out for a few pit falls:
The team may not know how to design solutions without being told exactly what you want, leading to clunky user experience or, for designers who do have a lot of care and interest in the user experience, they may become frustrated with a culture that encourages teams to dictate to designers. Lastly, you may end up spending a lot of development resources on design work that may never move the needle.
The Researchers
I’ve never seen a team like this, but it is possible to only hire a team with research and synthesis skills. The pros are a product team that only build what they can prove is valuable, not wasting time, but you’ll quickly realize the cons. Every problem has a million solutions, and without a team skilled in iteration, you will lack innovative solutions with minimal branding and delight. I could also see this type of design team being extremely frustrating for developers to work with, lacking the blueprints of what they should build.
Not Quiet Right
Having a few good designers on each extreme ends of the spectrum is great for really small teams when you can’t afford to find one person that is a rockstar at each stage.
Your team will be building the right things, and they may be beautiful, but the simpleness of the solutions, or ease of use may be subpar.
Perfectly Balanced
I admit, having a team where each person is skilled in a unique area of the process, while ideal, isn’t realistic, but I like to think of this as a goal, where I want my team to eventually be. This enables each designer to learn from another. Those strong in research, can help the company uncover problems and opportunities. Those strong in strategy and synthesis and can help tie findings back to the company’s goals and objectives allow for you to prioritize. Designers strong in development, can come to the table with not just one solution, that we all thought of, but many more, helping teams innovate, and our visual designers will add polish, clarity, delight, and a strong sense of brand.
Lastly, this type of structure, allows your team members to grow as they learn from one another, which brings me to my next point.
Then, The Structure
The Agency Model
The Agency Model is fairly common. In a nutshell, it means all the designers work together on one team. If other areas of the business need design help, these needs are prioritized on the designers’ roadmap, and team members are loaned out to work with teams as they have needs. You need leadership to help make sure designers are working on the right prioritizes.
Often, on these teams, designers are either researchers, strategist, UX designers, or UI designers. With this model, each project takes 3 to 4 designers to complete, making it a tough model for smaller start-ups.
Pros
All of the design team is centralized
Business units need to make a case for prioritization
Designers get to work on a variation of products
A dedicated design team that covers all skills in the spectrum of design
Cons
Knowledge of the end-users and business areas are scattered across the team
Designers have a learning curve each time they are moved to a new business area
Because needs need to be identified before resourcing designers to a team, design work is reactive, not proactive
Requires 3 to 4 times the number of designers as business units and/or product areas
The design team can become a bottleneck if more than one business unit has needs
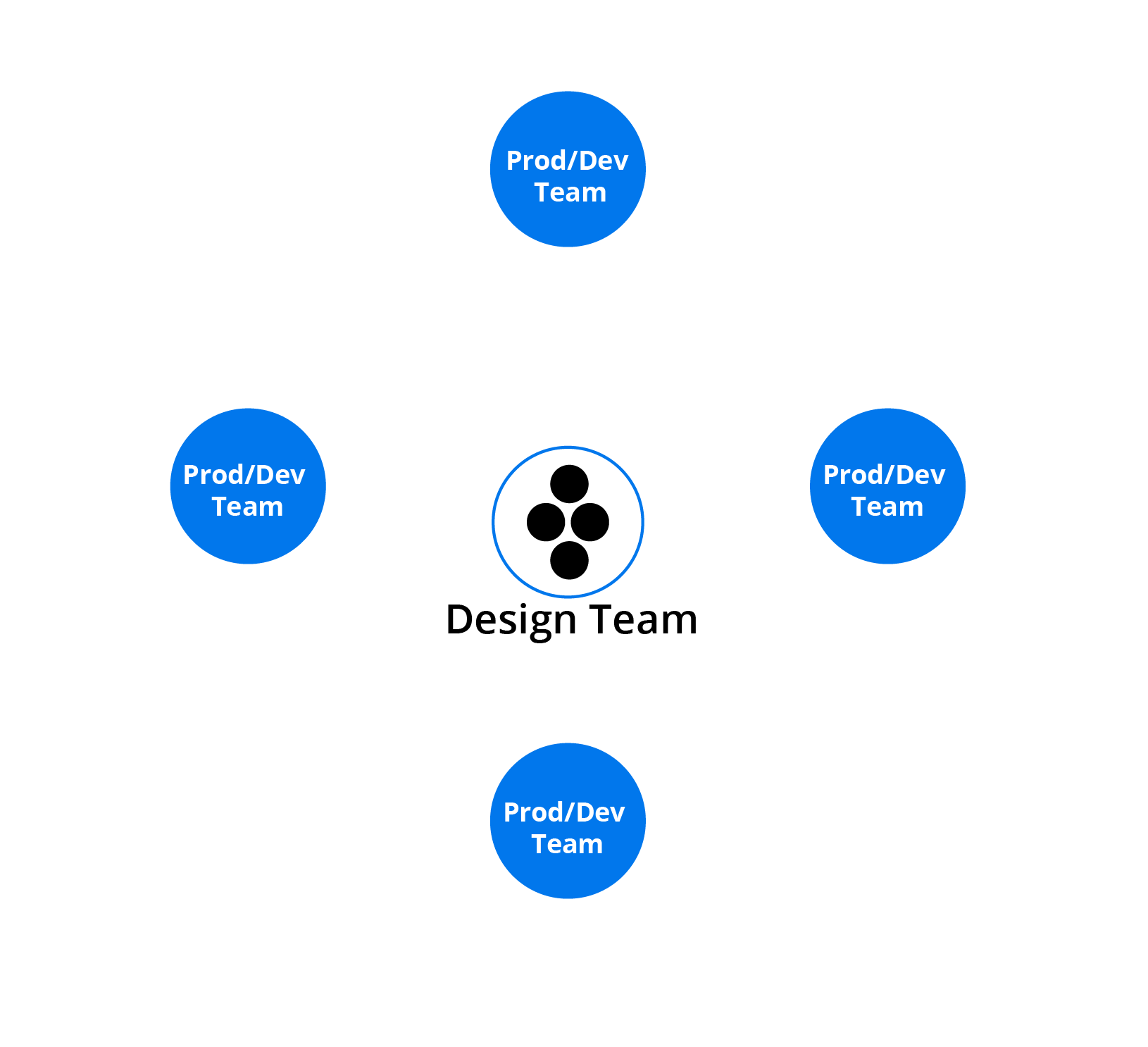
The Federated Model
A federated model allows for information sharing between semi-autonomous de-centrally organized product development teams, meaning, each product/business area has their own designer(s).
What is important for this model to work, is to have a strong sense of a design community, allowing the designers to lean on their peers with strengths in other areas of the spectrum.
Pros
Designers become experts on their area of the business & end-users
Designers are able to be autonomous and influence product roadmaps, allowing the to be proactive
The business’s structure naturally prioritizes design work, if the business thinks a product or area is important enough to create a team focused on it, then at least one designer will as well.
Cons
Designers may feel like they’re on an island, and need to build in time working with their peers in other areas of the business
You may have more business areas than designers or design needs to cover the spectrum for each team.
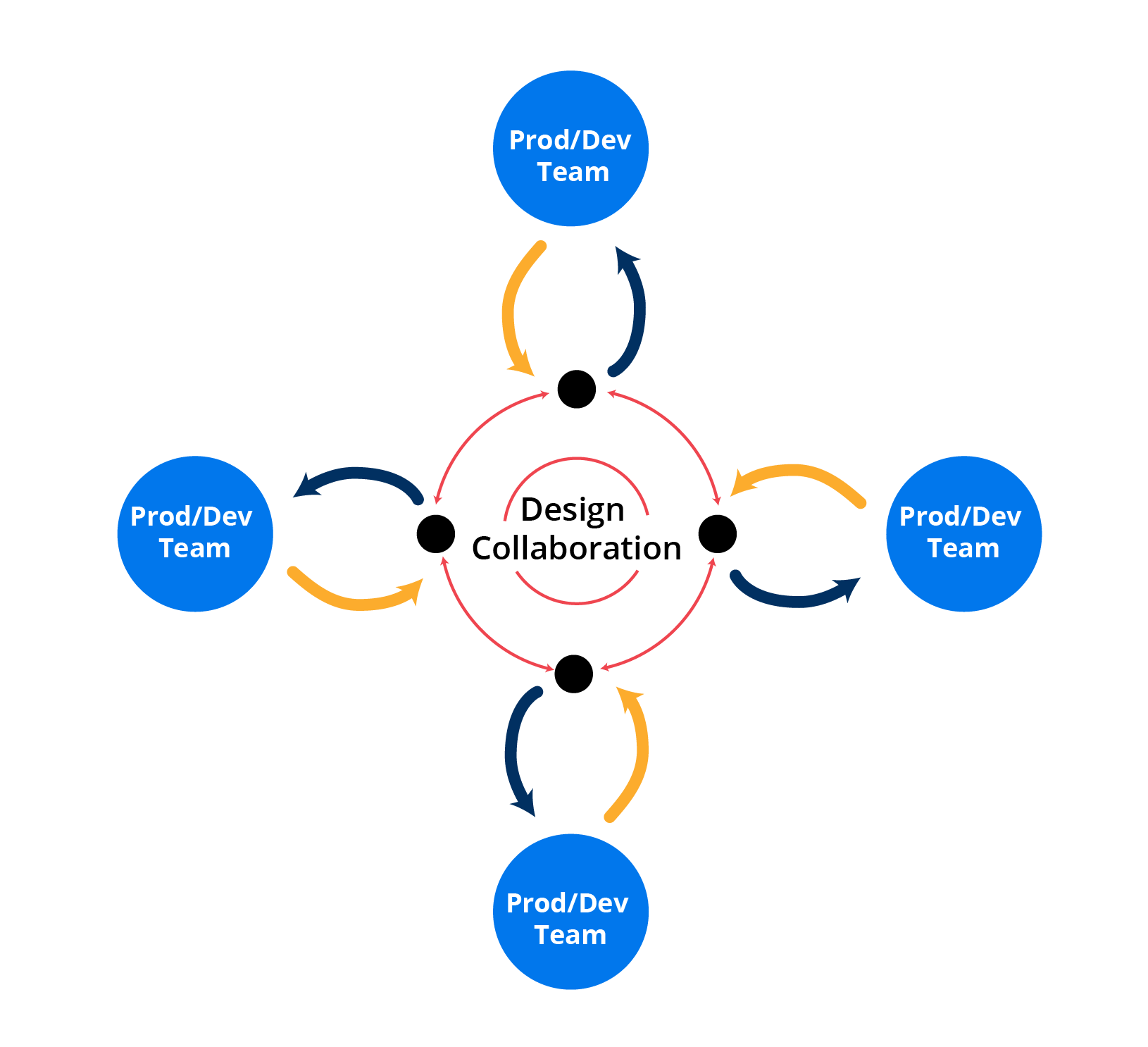
Tying it Together
I prefer a federated model with a tight knit design team. At SpotHero, we have one designer per business area. The designers do research, work with product managers on strategy, iterate on solutions with the development team and business stakeholders, and create the high-fidelity designs with an already established pattern library.
Some business areas don’t need to worry about brand as much, some need to build up a repository of knowledge on their end-users, and some areas require a lot of brand and marketing. This is where the spectrum and the federated model come into play. The designer with the strong passion and skills for research is with the team that needs to catch up on understanding their end-users. The team that focuses on the top of the funnel, works with a designer who moves fast, iterates, and is strong in usability testing.
This leaves one last gap, cross collaboration. How does the visual designer guru learn from the researcher and visa-versa? Design peers are essentially the buddy system for the federated model. Until SpotHero can hire multiple designers per team, having design peers sets the expectation that (1) designers never design alone, and (2) lean on your peers to help you. Designers are expected to spend 30% of their time helping and supporting their peer. This also allows for business knowledge to spread across the design team. At SpotHero, designers are some of the most well informed employees on what is happening across the company. Learn more about design peers (coming soon).